Thiết kế UX/UI được ví như kiến trúc không gian của một ngôi nhà. Chính vì thế Wireframe được ví như phần thô của ngôi nhà đó. Vậy nếu bạn chưa hiểu rõ khái niệm này thì hãy tham khảo ngay bài viết tổng hợp về wireframe là gì cùng những công cụ thiết kế wireframe tốt nhất từ thietkedohoapro.vn ngay sau đây nhé! Chắc chắn đây sẽ là những kiến thức thú vị cho designer như bạn đấy!
Khái niệm Wireframe là gì?
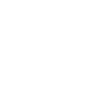
Wireframe (cấu trúc dây/khung xương) là công cụ hỗ trợ thiết kế giao diện và hoàn thiện cấu trúc của website. Hoặc Wireframe chính là bản phác thảo trước khi thiết kế website. Mặc dù để hoàn thiện và thiết kế của website cần nhiều yếu tố nhưng sử dụng wireframe là bước không thể bỏ qua trước khi làm web. Công cụ này tập trung vào các cấu trúc của website.

Ưu nhược điểm của Wireframe
Ngoài việc nhận thiết kế chi tiết website, việc lên bản phác thảo Wireframe rất quan trọng. Hãy cùng phân tích xem ưu nhược điểm của Wireframe như thế nào nhé!
Ưu điểm của Wireframe
- Wireframe giúp “khán giả” hình dung được cấu trúc và hệ thống phân bổ của website. Mặt khác, khi có Wireframe, việc trao đổi và đưa ra thỏa thuận sẽ tiện hơn.
- Giúp co gọn được yêu cầu cho thiết kế, không mất nhiều thời gian để chỉnh sửa.
- Xác định rõ các dạng nội dung quan trọng, qua đó, tập trung thiết kế chuẩn UX, UI.
- Là một yếu tố giúp lo lường CTA hiệu quả. Hỗ trợ các designer tạo ra CTA hiệu quả, tập trung nâng cấp hình ảnh và tối ưu trải nghiệm người dùng.
- Giúp người dùng thống nhất về tầm nhìn và phạm vi hoạt động của dự án.

Nhược điểm của Wireframe
- Chỉ là bản phác thảo thô và không chứa các chi tiết. Điều này khiến nhiều người khó khăn hình dung cách thức triển khai.
- Để hoàn thiện Wireframe cần sự phối hợp của nhiều bộ phận bao gồm: design, content.
Tại sao bạn nên sử dụng Wireframe?
Việc thiết kế wireframe là công việc chuyên môn của các nhà thiết kế/ designer. Họ đã quá quen thuộc với việc này. Tuy nhiên thiết kế wireframe không chỉ là công việc dành riêng cho họ. Giống như việc vẽ tranh là nghề của các họa sĩ, nếu bạn làm công việc khác mà có đam mê hội họa thì vẫn có thể vẽ tranh, vẽ đẹp là đằng khác nữa phải không?
Wireframe cũng vậy, nếu bạn đang dự định tự viết, xây dựng cho mình một website thì phần wireframe là không thể thiếu. Nếu bỏ qua nó, bạn có thể sẽ phải dành rất nhiều thời gian cho việc căn chỉnh bố cục, kích thước,… Trong khi đó wireframe giúp chúng ta định hình nên phần khung website ban đầu, sau đó thì bạn không phải bận tâm suy nghĩ việc giao diện của website như thế nào nữa. Wireframe sẽ giảm rất nhiều thời gian cho bạn.

Thiết kế wireframe cho riêng bạn
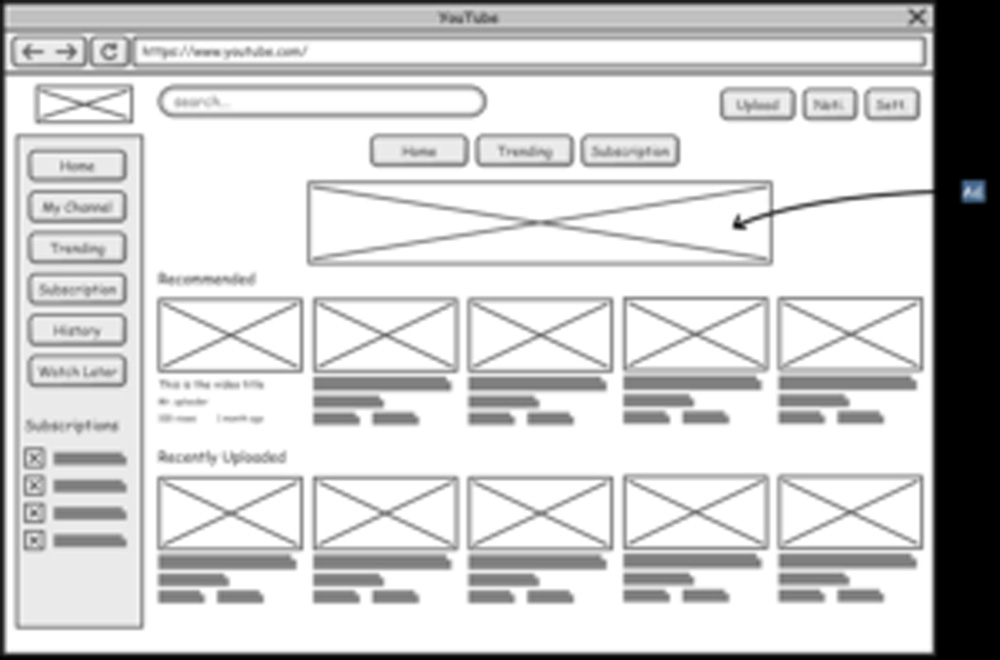
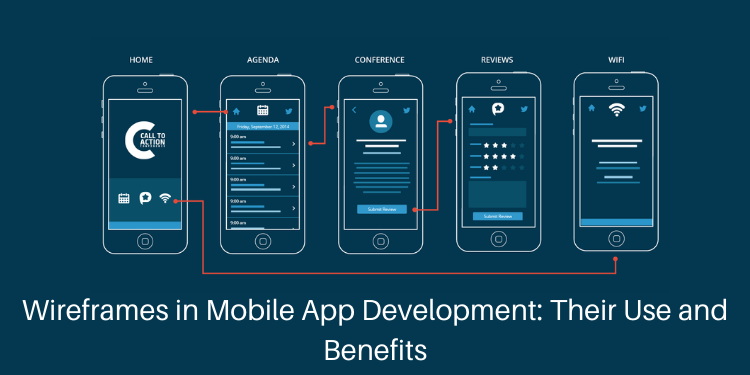
Wireframe được tạo ra khá dễ dàng, có thể từ những thứ đơn giản nhất. Cách tạo ra wireframe cũng khá là đơn giản, bạn có thể dùng những thứ có sẵn để tạo ra cho mình một bộ khung thiết kế wireframe dùng cho website hay ứng dụng/phần mềm trên di động chẳng hạn. Một số công cụ có thể dễ dàng tìm thấy, có sẵn như: bút vẽ, bút chì, giấy trắng, bảng, phấn, …
Đó là những thứ có thể giúp bạn tạo nên một bản wireframe đơn giản, ưu điểm của nó là nhanh chóng trình bày được ý tưởng của bạn trong đầu ra giấy. Cách làm này khá là thủ công, tuy nhiên nó là cách hiệu quả để có một bản khung thiết kế đơn giản cho dù là bạn chưa biết gì về các phần mềm thiết kế khác.

Dễ dàng nhận thấy vì là cách làm bằng tay nên có thể gây mất thời gian nếu muốn bản khung thiết kế được đẹp, bạn cũng khó để lưu trữ hay trình bày ý tưởng của mình với người khác. Nói chung đây là cách dành cho hầu hết tất cả mọi người, ai cũng có thể làm được. Nếu bạn muốn một wireframe tốt hơn, đẹp mắt hơn và có thể dễ dàng lưu trữ và chia sẻ với người khác hay những người trong team thì có thể chọn thiết kế wireframe trên các phần mềm thiết kế chuyên dụng.
Có thể kể đến một số cái tên như Adobe Photoshop, Illustrator, InDesign, … Tuy nhiên bạn cần biết sử dụng thành thạo những phần mềm này. Đó cũng là cách mà nhiều nhà thiết kế chuyên nghiệp sử dụng để trình bày, báo cáo kết quả cho khách hàng, team,
Tổng kết
Wireframe là một nền móng vững chắc của một bản thiết kế, wireframe đã làm bản thiết được trở lên kĩ càng và tỉ mỉ hơn. Chắc chắn đó là một quá trình không thể thiếu nếu bạn muốn quá trình thiết kế trở lên nhanh gọn, rõ ràng. Cái sự rõ ràng ấy giúp bạn, người khác và khách hàng hiểu được bạn đang làm gì, sau này tránh được các vấn đề như bản quyền, người khác “chôm” chẳng hạn. Việc tạo ra một bộ khung sườn sẽ vẫn là một nền móng vững chắc cho quá trình phát triển, thiết kế sản phẩm, cho dù bạn là ai đi nữa thì việc có wireframe sẽ giúp bạn đi đúng hướng, tránh được nhiều rủi ro cũng như chi phí trong tương lai.
Thông tin liên hệ
Hoàng An
Địa chỉ: 24 Vũ ngọc phan Phường 13, Q. Bình Thạnh / 9 Nguyễn Thị Minh Khai, P. Bến Nghé, Q.1 TP.HCM
SĐT: 092 568 9745 (zalo) – 0352 909 866 (Call)
Gmail: nguyenhoangan.humg@gmail.com
Website: https://thietkedohoapro.vn
STK:104870196930 – Nguyễn Hoàng An – Ngân hàng vietinbank chi nhánh 4 Quận 4 TP.HCM ()