Trong thiết kế website, chắc chắn bạn đã một lần nghe qua về khái niệm thiết kế UI, quá trình này đóng một vai trò khá quan trọng trong việc tạo nên một website đẹp và chuyên nghiệp. Vậy hãy cùng tìm hiểu về khái niệm thiết kế UI cùng những lưu ý khi thiết kế UI với màu sắc và font chữ để có một website hài hoà thông qua những kiến thức mà thietkedohoapro.vn chia sẻ!
Hiểu rõ hơn về UI Design là gì?
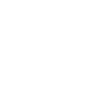
UI là tên viết tắt của cụm từ User Interface hay được dịch sang tiếng việt là giao diện người dùng. Có thể hiểu một cách đơn giản, tất cả những gì hiển thị lên màn hình khi người dùng truy cập vào ứng dụng chính là UI ví dụ như màu sắc, font chữ, bố cục của trang web, những hình ảnh của web.UI design là người thiết kế giao diện người dùng giúp người dùng có khả năng trao đổi với máy tính cũng như các thiết bị điện tử thông qua phần mềm, nút ấn, thanh trượt,…

UI design chính là người quyết định màu sắc, hình ảnh của trang web.Trong thiết kế, các UI design đóng vai trò truyền tải thông điệp từ nhà thiết kế, cung cấp dịch vụ đến với khách hàng bằng các phương thức lập trình hay xây dựng nội dung để người dùng có thể xem, hiểu và sử dụng một cách hiệu quả. Một trang web có đẹp hay không, bố cục có hợp lý hay không, có thu hút được người đọc hay không đề dựa vào khả năng thiết kế của các UI design.
Màu sắc trong thiết kế UI
Bạn nên lựa chọn màu chủ đạo: Sử dụng một tông màu nhất quán và chủ đạo sẽ đại diện cho cả hình ảnh thương hiệu, vì vậy hãy cẩn trọng và lựa chọn thật khôn ngoan.
Lựa chọn tint và shade: Dựa trên màu chủ đạo, bạn có thể điều chỉnh tone sáng hoặc tối hơn, giúp thiết kế không bị nhàm chán. Ở ví dụ dưới đây, với màu cam sáng chủ đạo, nút Call-to-action được nổi bật bằng sắc cam shade đậm hơn, tăng tính kêu gọi hành động.
Ứng dụng quy tắc 60-30-10: Trong một trang thiết kế, 60% nên dành cho màu chủ đạo, 30% cho màu thứ cấp và 10% còn lại là màu trang trí. Thông thường, màu trang trí là những gam màu mạnh, nổi bật. Tỉ lệ này giúp các thiết kế hài hòa, hợp thẩm mỹ và tạo sự dễ chịu cho mắt người nhìn.

Tương phản: Bạn có thể phối 2 màu đối chọi nhau, hoặc điều chỉnh mức độ đậm nhạt (tint, shade). Nếu sử dụng Contrast quá cao trên toàn bộ website, sẽ rất khó đọc và gây chói mắt người nhìn đấy.
‘Cặp kè’ cùng hình ảnh: Việc phối nhiều hình ảnh với nhau đôi khi khá khó nhằn, vì bạn phải ‘xoay sở’ để màu sắc các ảnh khớp nhau, tạo ra sự hài hòa cho tổng thể.
Một vài tips ‘cứu cánh’ cho bạn:
- Mix cùng gam màu neutral: Những màu trung tính như màu be, xám hoặc trắng là cách hiệu quả để cân bằng các hình ảnh rực rỡ.
- Tạo lớp phủ gradient: Việc làm mờ bằng 1 lớp phủ Gradient, giúp giảm độ bão hòa (Saturation) của hình ảnh, giúp tổng thể hài hòa và đồng đều hơn.
- Chuyển ảnh sang thang màu xám: Những hình ảnh rực rỡ khi cùng kết hợp, dễ tạo sự rối mắt. Đưa tất cả sang thang màu xám giúp bạn nhấn vào trọng tâm nội dung hình ảnh, thay vì bị màu sắc của chúng lấn át.

Typography
Bộ Typography của Brand thường bao gồm typefaces, font size và phân cấp phông chữ. Dưới đây là một số lưu ý để thiết kế thêm chuyên nghiệp hơn:
Tưởng tượng nhé, nếu bạn sở hữu một cửa hàng vintage, hãy thử phông chữ Arvo đầy cổ điển. Hoặc nếu bạn là một công ty luật, muốn thể hiện sự chuyên nghiệp, bạn có thể sử dụng một loại phông Serif gọn gàng như Playfair Display.
Như vậy, điều quan trọng không phải lựa chọn Typefaces gì, mà loại phông nào phù hợp với cá tính thương hiệu của bạn nhất.
Phối hợp các loại font: Với nhiều nội dung, chắc hẳn bạn cần tới nhiều loại font chữ khác nhau. Nếu vậy, bạn nên ‘nằm lòng’ những tips sau, để các font chữ phối hợp hài hòa hơn:
- Không sử dụng nhiều hơn 3 phông chữ trong một thiết kế
- Đảm bảo các phông chữ hòa hợp nhau
- Luôn phân cấp thông tin cho chúng
Để minh họa, hãy nhìn ví dụ sau: Đầu tiên, một phông chữ bắt mắt như Rubic Black hoặc Nunito sẽ giúp tiêu đề nổi bật hơn. Ở phần Body text, bạn nên chọn loại font dễ đọc như Noto Sans. Còn với nút CTA, mình sẽ sử dụng Monserrat giúp tạo sự dễ chịu, cân bằng thiết kế.
Phông chữ và ảnh hưởng tới thị giác: Hãy lựa chọn thật thông minh nhé, phông chữ có tác động rất lớn tới người nhìn đó. Bạn thử xem 2 thiết kế sauĐủ thấy chúng mang tới 2 cảm giác trải ngược như nào rồi nhỉ?
Với phông sans serif góc cạnh, thiết kế của Satoshi Nation mang tới cảm giác hiện đại, trong khi thương hiệu cà phê Wallenford lại sử dụng font serif thanh lịch, giúp nhấn mạnh phong cách sang trọng của thương hiệu. Đó là sức mạnh của typography.
Kỹ năng cần có của một UI design
Để trở thành một nhà thiết kế giao diện chuyên nghiệp, bạn cần nắm vững một số kỹ năng cơ bản sau:
- Có tư duy sáng tạo, có khiếu về thẩm mỹ và mỹ thuật chính là một lợi thế vô cùng lớn.
- Biết sử dụng các công cụ thiết kế đồ họa để đưa ra những hình ảnh bắt mắt và riêng biệt tạo điểm nhấn cho sản phẩm của mình.
- Chịu được áp lực tốt, có thể làm việc liên tục với máy tính.
- Nhanh chóng nắm bắt được những xu hướng mới để tạo nên sự mới mẻ cho sản phẩm.
- Liên tục thay đổi và làm mới tư duy để phục vụ tốt hơn cho công việc

Kết luận
UI Design đóng một vai trò quan trọng trong việc làm nên một website chuyên nghiệp và ấn tượng, nó cũng là yếu tố để thu hút người dùng. Với những chia sẻ vừa rồi sẽ giúp bạn phần nào hiểu được công việc của một design UI cũng như làm thế nào để cân bằng các yếu tố UX – UI với nhau. Chúc bạn có những kiến thức hữu ích và chất lượng!
Thông tin liên hệ
Hoàng An
Địa chỉ: 24 Vũ Ngọc Phan Phường 13, Q. Bình Thạnh / 9 Nguyễn Thị Minh Khai, P. Bến Nghé, Q.1 TP.HCM
SĐT: 092 568 9745 (zalo) – 0352 909 866 (Call)
Gmail: nguyenhoangan.humg@gmail.com
Website: https://thietkedohoapro.vn
STK:104870196930 – Nguyễn Hoàng An – Ngân hàng vietinbank chi nhánh 4 Quận 4 TP.HCM ()