Trong thiết kế UX/UI, điều quan trọng là bạn phải xây dựng làm sao để website của mình mang tính trải nghiệm tiện lợi và thoải mái cũng như chất lượng nhất. Trong thiết kế UX/UI có 2 công cụ đắc lực là Adobe XD và Figma. Hãy cùng thietkedoahoapro.vn tìm hiểu xem lý do mà bạn nên sử dụng Figma để thiết kế UI UX? Công cụ có gì mà lại được đánh giá cao như vậy? Cùng khám phá ngay thôi nhé!
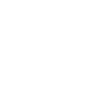
Công cụ Figma có gì đặc biệt?
Ứng dụng của Figma
Được mệnh danh là một công cụ đa năng, phục vụ nhu cầu thiết kế các sản phẩm digital, thiết kế UX/UI. Những ứng dụng của Figma có thể kể đến và nổi bật đó là:
- Thiết kế tạo mẫu
- Thiết kế wireframe website
- Thiết kế giao diện mobile app
- Thiết kế những bài đăng thông qua mạng xã hội.

Figma dành cho vị trí nào?
Với các ưu điểm như trên, Figma là một phần mềm hoàn hảo cho các Designer. Với các công cụ hỗ trợ, các tính năng mạnh mẽ giúp Designer thiết kế và quản lý dự án hiệu quả. Điều đặc biệt là Figma có phiên bản hoàn toàn miễn phí cho tất cả người dùng chỉ qua vài thao tác đăng ký thông tin.
Những lý do nên lựa chọn Figma trong thiết kế UX/UI
Figma có những ưu điểm vượt trội được đánh giá cao, trong đó có thể kể đến như sau:
Ưu điểm về tốc độ
Figma thực sự rất nhanh và mượt! Figma dường như hơn hẳn các ứng dụng nổi tiếng về mức độ nhanh chóng mà bạn có thể thiết lập layouts và thiết kế UI UX của mình.
Các phím tắt của nó rất trực quan và các ô giao diện người dùng của nó phù hợp với ngữ cảnh, nghĩa là chúng thay đổi tùy thuộc vào công cụ bạn đã chọn. Điều này rất hữu ích vì bạn không bao giờ thấy mình phải tìm kiếm mục thực đơn hoặc thuộc tính mà bạn cần chỉnh sửa – nó chỉ ở đó khi bạn cần.
Thứ hai, vì Figma sử dụng điện toán đám mây – cloud-based (chúng ta sẽ nói thêm về thuật ngữ này sau nhé) nên tất cả các tệp và dự án của bạn đều được lưu giữ ở vị trí trung tâm, có nghĩa là việc chuyển đổi giữa chúng thực sự nhanh chóng.
Nói về tốc độ, điều đó dẫn chúng ta đến lý do chính tiếp theo…

Components
Các thành phần trong Figma cung cấp cho chúng ta 2 thứ quan trọng, đó là tốc độ và tính nhất quán. Bạn có thể tạo một thành phần chính từ bất kỳ phần giao diện người dùng nào mà bạn có dự định sẽ duplicate nó và sử dụng lại ở những nơi khác trong thiết kế của mình. Có nghĩa là bạn khi bạn cần thay đổi 1 chi tiết nào đó, chẳng hạn như 1 cái button thì thay vì phải sửa cả 20+ giao diện đang có trên màn hình thì bạn chỉ cần sửa component gốc và những cái khác sẽ tự động được thay đổi theo. Figma xứng đáng nhận được một lời cảm ơn sâu sắc đấy các bạn nhỉ?!
Auto layouts – Bố cục tự động
Bố cục tự động là một trong những tính năng mạnh mẽ nhất của Figma và là một trong những tính năng mà cả team design lẫn frontends đều thực sự thích thúc đẩy giới hạn của nó. Các quy tắc tùy chỉnh này có thể được áp dụng cho bất kỳ nhóm hoặc thành phần nào để bắt chước về cơ bản tính linh hoạt và tính đáp ứng của các trang web hiện đại. Thiết kế UI UX giờ đây trở nên đơn giản hơn bao giờ hết.
Team libraries
Việc duy trì bất kỳ dự án hoặc hệ thống thiết kế nào giữa nhiều nhóm và người dùng có thể trở thành vấn đề, vì vậy điều quan trọng là phải có một nguồn chân thực duy nhất mà tất cả các thành viên trong nhóm có thể xem, sử dụng và chỉnh sửa khi cần thiết. Tạo các kiểu có thể sử dụng lại cho kiểu chữ, màu sắc và hiệu ứng của bạn chắc chắn được khuyến khích, tuy nhiên bạn có thể tiến thêm một bước trong Figma bằng cách xuất bản các kiểu này lên thư viện Nhóm. Cung cấp gói đăng ký của bạn hỗ trợ nó, sau đó bạn có thể chia sẻ phong cách của mình giữa các dự án khác nhau và các thành viên trong nhóm bằng cách bật hoặc tắt các phong cách toàn cầu này trên cơ sở từng dự án.

Nhiều contributors
Nếu bạn đã quen làm việc với bộ ứng dụng cloud-based của Google suite, bạn sẽ cảm thấy thoải mái như ở nhà với cách Figma xử lý nhiều contributors.
Một danh sách các hình đại diện sẽ xuất hiện ở trên cùng bên phải để cho biết những người dùng hiện đang sử dụng tệp và các con trỏ chuột được mã hóa màu khác nhau cho mỗi người dùng có thể hiển thị gạch ngang trên màn hình – hữu ích khi bạn cần thu hút sự chú ý vào điều gì đó, nhưng nó không trở nên mất tập trung vì vậy rất may điều này có thể được vô hiệu hóa!
Comment
Figma cho phép người dùng thêm nhận xét vào các yếu tố cụ thể trong thiết kế của bạn, hữu ích khi bạn cần trò chuyện với đồng nghiệp.
Bạn cũng có thể @ ai đó nếu bạn muốn đặt câu hỏi trực tiếp cho họ và tất cả các nhận xét và cuộc trò chuyện đều có thể truy cập được từ ngăn bên phải khi công cụ nhận xét đang hoạt động.

Lưu file tự động
Tất cả các tệp và dự án đều được lưu trên đám mây nên không cần phải chủ động lưu tệp. Thêm vào đó, Figma có tích hợp kiểm soát phiên bản đầy đủ, vì vậy nếu bạn cần quay lại hoặc chia sẻ lần lặp trước đó – thì không có gì đáng lo ngại cả.
Điều này cũng đặc biệt hữu ích đối với những người mới tham gia dự án thiết kế UI UX, vì họ sẽ không cần truy cập vào máy chủ và tìm kiếm tệp nữa. Cung cấp cho bạn đã tổ chức tốt không gian làm việc Figma của mình, tất cả các dự án và tệp được lưu giữ ở một nơi trung tâm.
Các plugins cung cấp khả năng mở
Các plugin dường như là món quà từ thượng đế gửi đến Figma. Những gì họ cung cấp là khả năng mở rộng chức năng của Figma ngoài các tính năng cốt lõi của nó và cho phép bạn tùy chỉnh trải nghiệm của mình cho phù hợp với nhu cầu của mình.
Có vẻ như có nhiều thứ hơn để lựa chọn mỗi ngày, bao gồm các plugin tích hợp với các phần mềm khác. Giờ đây bạn sẽ không cần download ảnh trên Unsplash mỗi khi thiết kế UI UX và paste vào file thiết kế nữa, thay vào đó chỉ cần mở plugin Unsplash trên Figma và click vào hình ảnh muốn chọn là xong rồi!
Tổng kết
Với những chia sẻ của thietkedohoapro.vn., hi vọng bạn sẽ có những kiến thức thiết thực và chất lượng nếu còn đang phân vân không biết lựa chọn công cụ nào thiết kế UX/UI chất lượng, và nhớ đừng quên cập nhật những thông tin mới nhất từ website của chúng tôi nhé!
Thông tin liên hệ
Hoàng An
Địa chỉ: 24 Vũ ngọc phan Phường 13, Q. Bình Thạnh / 9 Nguyễn Thị Minh Khai, P. Bến Nghé, Q.1 TP.HCM
SĐT: 092 568 9745 (zalo) – 0352 909 866 (Call)
Gmail: nguyenhoangan.humg@gmail.com
Website: https://thietkedohoapro.vn
STK:104870196930 – Nguyễn Hoàng An – Ngân hàng vietinbank chi nhánh 4 Quận 4 TP.HCM ()