Kể từ khi smartphone ra đời, motion hay hiệu ứng chuyển động đã trở thành một công cụ UX quan trọng giúp các nhà thiết kế không chỉ tạo ra các thiết kế thỏa mãn về thị giác mà còn giúp điều hướng người dùng hiệu quả. Khi được sử dụng đúng cách, làm cho việc tương tác với màn hình trở nên tự nhiên và thú vị hơn. Trong chuỗi bài chia sẻ về Figma Designs lần này, hãy cùng TELOS tìm hiểu về sự ảnh hưởng của motion trong thiết kế giao diện.
Bài viết liên quan:
- Figma – Công cụ “prototype” và xây app ấn tượng
- Hướng dẫn Figma – series video đi sâu vào thực tiễn
- Figma – sự lựa chọn tiêu chuẩn cho thiết kế UI/UX ở thời điểm hiện tại

Motion có ảnh hưởng thế nào trong thiết kế?
1. Motion (chuyển động) nghĩa là gì?
Thế giới của chúng ta là những”motion”. Ngay cả trong khoảnh khắc im lặng, mọi thứ dường như đứng im thì thật ra thế giới vẫn chuyển động. Hiểu dưới góc độ vật lý, motion (chuyển động) là sự thay đổi không gian theo thời gian của một vật thể.

Chuyển động có trong cuộc sống quanh ta
Trong lĩnh vực thiết kế giao diện, chuyển động là sự dịch chuyển hay xê dịch của một elements nhằm thông báo cho người dùng một điều gì đó đã xảy ra. Craig Dehner, một nhà nghiên cứu Human Interface tại Apple cho rằng. “Với mỗi nút được nhấp vào và màn hình chuyển động, sẽ có một câu chuyện tiếp theo.” Theo đó, Motion Figma Designs trở thành một phần thiết yếu của thiết kế giao diện người dùng hiện đại.
Thiết kế chuyển động giúp tạo ra giao diện người dùng thú vị, dễ sử dụng. Nó đóng một vai trò thiết yếu trong việc nâng cao trải nghiệm người dùng và là cách tốt đề truyền tải nội dung mà doanh nghiệp muốn tới khách hàng thông qua giao diện. Tuy nhiên, việc kiểm soát hoạt ảnh và hiệu ứng chuyển động đã làm tăng mức độ phức tạp trong thiết kế giao diện, tạo nên thách thức không nhỏ cho UX/UI designer.

Motion trở thành một phần thiết yếu của thiết kế giao diện
2. Nguồn gốc của Motion design
Sự kết hợp giữa motion và UX là tương đối mới, nhưng nguồn gốc của nó là ở hãng làm phim nổi tiếng Disney. Frank Thomas và Ollie Johnston là một trong những nhà làm phim hoạt hình được đánh giá cao nhất tại Walt Disney và là những người đóng góp chính cho các tác phẩm kinh điển như Pinocchio , Bambi hay Fantasia. 12 nguyên tắc hoạt hình cơ bản của họ cho tới nay vẫn có ảnh hưởng lớn trong nền công nghiệp đồ họa chuyển động, truyền hình và nội dung kỹ thuật số.
Ở thời điểm hiện tại, Motion có thể được tạo ra thông qua các công cụ hiện đại như After effect, Figma, blender…

Frank Thomas và Ollie Johnston – cha đẻ của graphic motion hiện đại
3. Motion design và tác động của nó đến trải nghiệm người dùng
3.1. Tạo ra sự phản hồi với hành động của người dùng
Thiết kế chuyển động tăng cường và tạo điều kiện kết nối giữa hành động của người dùng và phản hồi của thiết bị. Hiểu đơn giản, chúng ta luôn mong đợi phản hồi từ thang máy khi nhấp chọn tầng, trong giao diện cũng vậy. Chúng ta luôn mong đợi có gì đó xảy ra khi nhấp vào một button. Và motion giải quyết được niềm mong đợi đó.

Tạo ra sự phản hồi với hành động của người dùng
3.2. Giữ cho người dùng tập trung
Nếu quá trình chuyển đổi giữa các màn hình mất nhiều thời gian, người dùng sẽ bắt đầu mất tập trung.
Motion figma designs xuất hiện để giúp người dùng hiểu luồng hoạt động giữa các màn hình, giúp việc điều hướng trở nên dễ dàng và hấp dẫn hơn.
Một cách khá thú vị để ứng dụng thiết kế chuyển động vào quá trình chuyển đổi giữa 2 màn hình. Bằng cách cho họ xem một hoạt ảnh chuyển động thú vị. Ảnh động sẽ giúp giữ sự tập trung của người dùng trong khi thiết bị đang tải xuống dữ liệu cần thiết.

Ai có thể rời mắt khỏi một hiệu ứng thú vị chứ?
3.3. Thu hút các tương tác vi mô
Tương tác vi mô là công cụ được sử dụng để tạo khoảnh khắc thú vị với người dùng.
Bạn có thể tìm thấy những tương tác vi mô này trên tất cả các ứng dụng và trang web. Hầu hết thời gian, hoạt ảnh bắt đầu bằng một trình kích hoạt (hành động của người dùng) tạo ra một phản hồi cho phép người dùng biết điều gì đang xảy ra, giúp điều hướng bên trong ứng dụng hoặc trang web dễ dàng hơn.
Những tương tác vi mô này có thể xảy ra mà không cần bất kỳ loại hoạt ảnh nào, nhưng thiết kế chuyển động xuất hiện ở đây với mục đích làm cho tương tác này trở nên thú vị và hấp dẫn hơn. Hướng dẫn sử dụng figma dưới đây sẽ giúp bạn tạo ra những hoạt ảnh thú vị, xem qua thử:

Một hiệu ứng motion vi mô
3.4. Xây dựng thương hiệu thân thiện
Xét về khía cạnh marketing, motion figma designs giúp khách hàng cảm thấy thoải mái hơn khi tương tác với giao diện. Giúp tăng cường cá tính của thương hiệu thông qua các hoạt ảnh.
Với hình ảnh động, các nhà thiết kế có thể gợi lên cảm xúc. Cũng giống như khi chúng ta nghĩ về một người, chúng ta tự động liên tưởng đến cách họ nói, đi, cười… Logic tương tự áp dụng cho thương hiệu. Hoạt ảnh vui tươi hay nghiêm túc đều tạo ấn tượng về thương hiệu trong tâm trí người dùng.

Duolingo với những motion rất thu hút
4. Khi nào nên sử dụng Motion – khi nào không?
Điều cốt lõi để bạn biết khi nào thiết kế của mình nên sử dụng motion và ngược lại. Chính là việc bạn phải xác định rằng chuyển động đó phải hướng đến mục đích và giải quyết một vấn đề cụ thể. Thiết kế chuyển động xuất hiện trong thiết kế giao diện như một công cụ để nâng cao trải nghiệm người dùng, chứ không phải để làm đẹp hoặc gây xao lãng cho người dùng. Trong khóa học figma tại TELOS tụi mình đã dành ra 1 buổi để trao đổi sâu về khía cạnh này. Nếu bạn muốn ứng dụng motion một cách chuẩn chỉnh, hãy tham khảo qua khóa học của TELOS.
Ví dụ khi nào nên và khi nào không nên.
- Trường hợp nên sử dụng: nếu bạn đang làm việc với một hệ thống cũ và có phần hơi chậm chạp, thì hoạt ảnh chuyển tiếp kéo dài từ một đến hai giây có thể làm tác động của sự chậm trễ trong quá trình hệ thống xử lý, giúp khách hàng cảm giác giao diện của bạn phản hồi nhanh hơn và ít rườm rà hơn.
- Trường hợp không nên sử dụng: Một ứng dụng đọc sách chẳng hạn. Khi này hành động chủ yếu của người dùng là kéo từ dưới lên. Lúc này, người dùng đang cần tập trung tối đa để đọc. Vì thế đừng tạo ra những thứ gây xao nhãng cho họ (bằng một hiệu ứng lướt độc đáo mà bạn vừa nghĩ ra? Xin đừng – hãy giữ mọi thứ đơn giản thôi).

Không phải lúc nào sử dụng motion cũng tốt
5. Điểm chung của những thiết kế motion thành công
Đó là sự sự pha trộn giữa tính thực tế và cá tính riêng của thương hiệu.
À còn phải có cả sự thống nhất về phong cách nữa.
3 yếu tố này là cốt lõi của việc tạo nên hệ thống “hiệu ứng chuyển động”.
Một ví dụ khá phổ biến về hiệu ứng motion thành công. Chắc hẳn chúng ta đã không còn xa lạ gì với thuật ngữ săn sale shopee và nút bỏ vào giỏ hàng quyền lực của cái app này. Hoạt ảnh sản phẩm nhảy vào giỏ hàng khi bạn bấm nút “thêm vào giỏ hàng” là một thiết kế motion thông minh. Mang sự pha trộn giữ tính thực tế (như cách bạn bỏ hàng vào giỏ khi đi siêu thị) và các tính riêng của thương hiệu.

Shopee là nền tảng sử dụng nhiều motion thông minh trong giao diện app của họ
6. Những sai lầm phổ biến trong việc sử dụng Motion
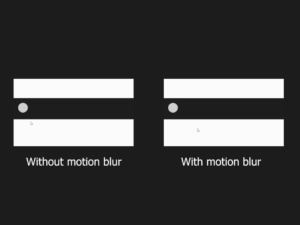
6.1. Chuyển động mờ dần
Một motion được sử dụng khá phổ biến trong thiết kế giao diện figma designs. Motion này là sự hiển thị từ từ các element, nó không hẳn là sai nhưng ở một số element không nên sử dụng hiệu ứng này (như thẻ tin tức, danh sách email…).

Trong một vài trường hợp – blur motion không thật sự tốt
6.2. Thời lượng & tốc độ hoạt ảnh
Khi các phần tử thay đổi trạng thái hoặc vị trí của chúng, thời lượng của hoạt ảnh phải đủ chậm để cho phép người dùng nhận thấy sự thay đổi, nhưng đồng thời cũng đủ nhanh để không gây ra sự khó chịu. Vì vậy, hãy đặt thời lượng chính xác của hoạt ảnh. Đừng làm quá nhanh và đừng để người dùng mất nhiều thời gian cho sự nhàm chán. Khóa học figma designs có hướng dẫn nè!

Thời lượng & tốc độ hoạt ảnh quyết định rất nhiều đến cảm nhận của người dùng
Ngoài ra cũng còn khá nhiều lỗi nâng cao hơn như chuyển động tuyến tính, đối tượng trung tâm hay diễn hoạt… chúng mình sẽ đề cập trong một bài viết chi tiết hơn.
7. Một số lợi ích khác
Ở phần trên chúng ta đã biết được một vài ảnh hưởng của motion đến với trải nghiệm người dùng. Ngoài ra còn một số lợi ích thỏa mãn yếu tố thị giác mà motion đem lại như:
7.1. Nâng cao khả năng sử dụng
Những trang web hoặc app có tính “động” sẽ chuyên nghiệp và được đánh giá là có chất lượng hơn những trang thông thường.

Website động sẽ thu hút người dùng hơn
7.2. Tăng thêm tốc độ cho các tương tác
Người dùng hiện đại đang tìm cách tiêu thụ thông tin nhanh chóng, hiệu quả và không thích sự chờ đợi. Chuyển động có thể là giải pháp để cung cấp thông tin ngay lập tức – hoặc ít nhất là tạo cho người dùng ấn tượng trong khi họ chờ.
Như mình đã nói ở trên, thời gian tải có thể làm hỏng trải nghiệm người dùng và motion có thể giúp giải quyết vấn đề đó. Với các trình tải hoạt ảnh hấp dẫn, thu hút sự chú ý của họ tập trung vào hoạt ảnh thú vị trước mắt mà quên đi thời gian chờ đợi.

Thu hút sự chú ý của người dùng với hoạt ảnh thú vị
7.3. Làm cho trải nghiệm trở nên độc đáo
Hoạt ảnh mượt mà hoặc vui tươi có thể làm cho giao diện của bạn nổi bật trước tất cả những giao diện khác, làm tăng sự hài lòng của người dùng. Chúng mình có series cách sử dụng figma để tạo ra những hoạt ảnh thú vị. Tham gia vào group TẠI ĐÂY!

Tăng cường độ trải nghiệm cho người dùng
8. Khóa học Figma tại TELOS
Figma giúp designer tạo ra motion chuyên nghiệp. không chỉ được ứng dụng trong thiết kế giao diện mà còn ở nhiều khía cạnh sáng tạo khác. Chẳng hạn như làm slide, video ngắn, trailer…với những motion độc đáo mà chỉ bằng vài click chuột đơn giản.
Khóa học Figma Designs tại TELOS giúp bạn hiểu rõ tất cả các chức năng trong công cụ mạnh mẽ này. Giúp bạn hình thành tư duy cơ bản về thiết kế giao diện nói riêng cũng như ứng dụng công cụ này trong công việc sáng tạo nói chung.

Giảng viên khóa học – Lưu Trọng Nhân
Kết luận
Motion là một yếu tố chủ đạo của thiết kế hiện đại. Ứng dụng tốt các hiệu ứng motion sẽ nâng cao trải nghiệm của người dùng khiến họ không thể rời mắt khỏi giao diện của bạn. Figma designs là một trong những công cụ tạo motion tốt nhất hiện nay.
Việc thành thạo công cụ này không chỉ nâng cao năng suất làm việc mà còn giúp đơn giản hóa trong việc thiết lập các thông số motion, giúp việc tiếp cận và sử dụng motion một cách đơn giản hơn. Hy vọng những chia sẻ trên mang lại giá trị cho bạn. Hãy theo dõi chúng mình và cập nhật thêm nhiều kiến thức hữu ích nữa nhé!
()