Việc làm quen với các yếu tố trong thiết kế như font chữ, hình ảnh, khối chữ sao cho phù hợp gây ra khó khăn cho khá nhiều người. Chính vì thế việc bạn sử dụng hệ thống lưới trở thành một giải pháp hiệu quả để giải quyết vấn đề này. Hãy cùng thietkedohoapro.vn tham khảo những thông tin sau đây về việc sử dụng hệ thống lưới Grid system nhé!
Giới thiệu về hệ thống lưới trong thiết kế đồ hoạ
Trước khi hệ thống lưới xuất hiện trong các ấn phẩm của thiết kế đồ hoạ, lưới đã xuất hiện từ đầu thế kỉ XX trong chủ nghĩa Constructivism (Xu hướng Tạo Dựng/Chủ nghĩa Kết Cấu) – một phong trào nghệ thuật và kiến trúc xuất hiện tại Nga thời đó. Tuy nhiên thuật ngữ Grid system hay hệ thống lưới trong thiết kế được chính thức trở thành một công cụ trong thiết kế đồ họa vào khoảng những năm 50 của thế kỉ trước, khi Müller-Brockmann, một Swiss designer tài năng phát triển và hợp lý hóa nó thông qua các cuốn sách của ông như: “Neue Grafik design journal” (1958–1965), “Grid Systems in Graphic Design” (1981).
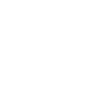
Để hiểu một cách đơn giản thì lưới thiết kế là hệ thống các đường căn gióng từ đó tạo nên bộ khung nền hỗ trợ việc quản lý và sắp xếp các yếu tố của thiết kế theo một trật tự nhất định.

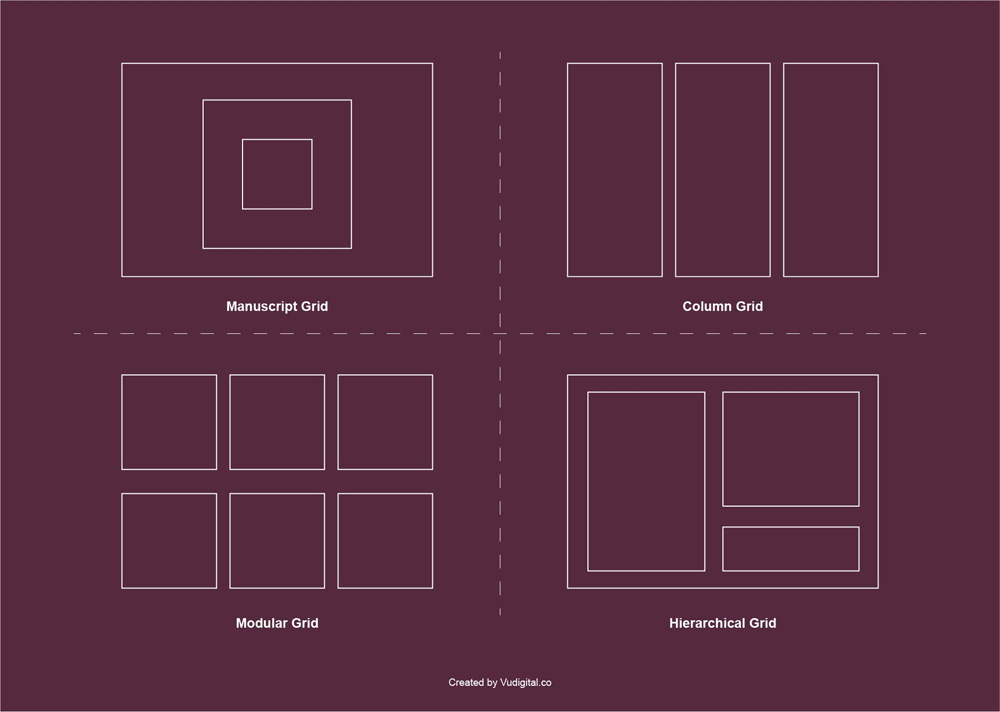
Phân loại hệ thống lưới
Tùy thuộc vào các mục đích thiết kế khác nhau mà người ta cũng tạo ra các loại khung lưới khác nhau để dễ dàng sử dụng hơn. Dưới đây là một vài dạng lưới cơ bản thường thấy:mà bạn có thể tham khảo!
Lưới bản thảo hay lưới cột đơn (Single column grid)
Là loại lưới phố biến nhất mà bạn có thể bắt gặp ở bất kì ấn phẩm nào như sách báo hay các tấm poster. Nó là một khung hình chữ nhật đơn giản để chừa ra lề cho trang giấy và giúp bạn ước lượng được diện tích mà mình sẽ sử dụng là bao nhiêu. Cách chừa lề để tạo ra khung lưới này có thể đơn giản tùy ý người sử dụng, nhưng với một số quy chuẩn chúng cần được đảm bảo là hình chữ nhật vàng (được tạo ra theo tỉ lệ vàng).

Lưới nhiều cột (Mutilcolumn grid)
Lưới nhiều cột sẽ cho phép bạn sắp xếp các đối tượng thiết kế của mình một cách chi tiết và rõ ràng hơn khá nhiều so với lưới một cột. Giữa các cột sẽ có một khoảng trống nhỏ gọi là gutter (gutter cũng có thể bằng 0), giúp phân cách các đối tượng trong các cột với nhau. Với loại lưới này, bạn không hề bị bó hẹp bố cục trong từng cột mà hoàn toàn có thể linh hoạt sử dụng các cột đơn lẻ kết hợp với các nhóm cột đôi, cột ba…. Càng nhiều cột bạn tạo ra, thì hệ thống lưới của bạn càng trở nên linh động.
Lưới module (Modular grid)
Lưới nhiều cột sẽ trở nên chi tiết và cụ thể hơn nữa nếu kết hợp thêm với những đường gióng ngang, với mỗi ô được tạo thành là một module, và đó cũng là cách mà lưới module được hình thành.
Lưới đường cơ sở (Baseline grid)
Đây cũng là một dạng lưới module, tuy nhiên các module được phân chia dựa trên các đường baseline (các dòng văn bản) trên ấn phẩm. Có nghĩa là trước khi xác lập lưới này bạn phải chủ động lựa chọn size chữ cũng như khoảng cách giữa các dòng. Cách này cũng khác phục được hiện tượng bị lẻ module do không khớp với kích thước file, bởi vì bạn có thể tự do điều khiển số lượng dòng nên việc chia module cũng trở nên dễ dàng hơn. Lưới này thường phù hợp với những ấn phẩm nhiểu chữ như báo hay tạp chí.
Vai trò của hệ thống lưới
Tổ chức
Với hệ thống khung lưới, bạn có sẽ luôn có các đường căn gióng tiện lợi để sắp đặt các yếu tố hình ảnh cho đến nội dung của bản thiết kế sao cho thật ngăn nắp và rõ ràng. Bên cạnh đó, khung lưới cũng sẽ hỗ trợ bạn dễ dàng hình dung hơn về không gian nên sử dụng của thiết kế.
Cân bằng
Dù là cân bằng đối xứng hay bất đối xứng, các ô lưới được phân chia ra sẽ cho bạn một cái nhìn trực quan và thuận lợi hơn để cân đối bố cục và đảm bảo được sự cân bằng cho thiết kế.
Tạo ra sự thống nhất và linh hoạt
Như đã nói ở phần phân loại lưới nhiều cột, bạn hoàn toàn có thể điều chỉnh các thiết kế của mình vừa đồng bộ lại vừa đa dạng theo khung lưới. Ví dụ như lưới 12 cột chẳng hạn, bạn có thể dàn nội dung thành 2 hoặc 3 và thậm chí là 4 cột tùy theo các trang khác nhau với chỉ 1 loại lưới duy nhất.

Phân cấp thông tin
Có lẽ với những ấn phẩm có nhiều nội dung thì dàn trang với khung lưới là không thể thiếu được. Thông qua hệ thống lưới, bạn sẽ thuận lợi hơn khi căn chỉnh khoảng cách giữa các đối tượng, đồng thời tạo ra sự tách biệt và phân cấp nội dung một cách rõ ràng và hiệu quả.
Ứng dụng của hệ thống lưới
Lưới trong thiết kế UI UX
Bên cạnh việc hỗ trợ sắp đặt layout thông thường thì hệ thống lưới còn có vai trò đặc biệt quan trọng trong thiết kế Responsive website (phong cách thiết kế website phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình). Khi có một hệ thống lưới linh hoạt và hiệu quả, website của bạn cũng sẽ trở nên chuyên nghiệp hơn khi luôn đẹp và đồng bộ dù ở bất kì thiết bị hay chế độ nào.

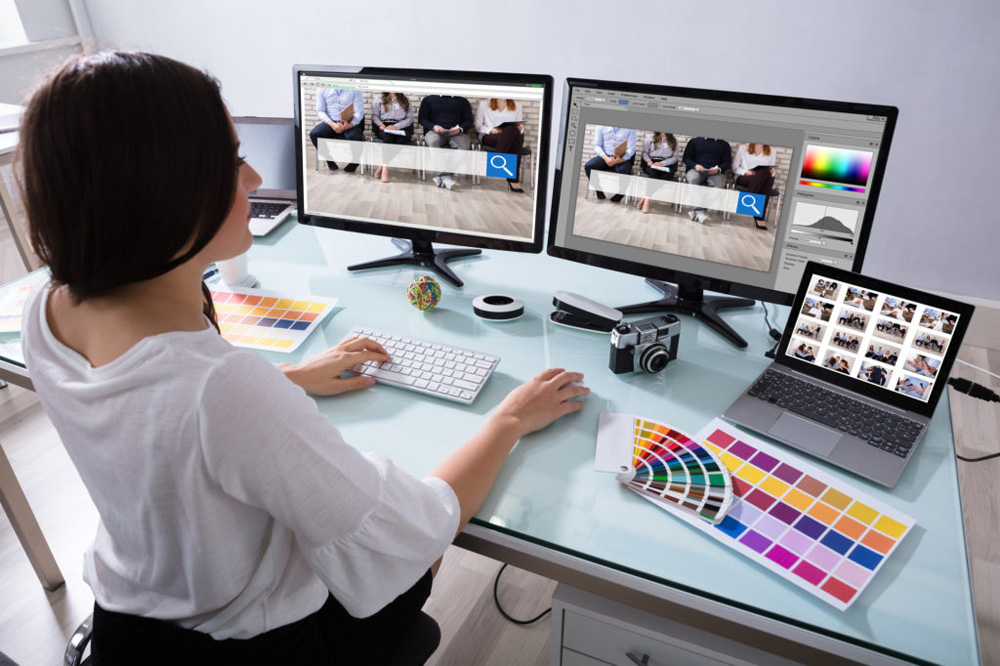
Lưới trong in ấn
Bởi vì hệ thống lưới là một công cụ rất đắc lực trong phân cấp thông tin nên cũng dễ hiểu khi dàn trang in ấn sử dụng rất nhiều đến lưới. Dù là một tấm poster đơn lẻ hay cả một cuốn tạp chí trăm trang thì sử dụng lưới luôn tiện lợi và dễ dàng hơn, đặc biệt là với những người mới bắt đầu.

Sử dụng lưới là một phương pháp hữu dụng giúp bạn quản lý, sắp xếp và sáng tạo các layout thiết kế của mình. Tuy nhiên, đừng quên nó vẫn chỉ là một công cụ và không phải là sự đảm bảo cho thành công của thiết kế. Bởi vậy hãy có cái nhìn đúng đắn và sử dụng công cụ này thật hợp lý có thể hiện thực được ý tưởng của bạn một cách thật hiệu quả.
Thông tin liên hệ
Hoàng An
Địa chỉ: 24 Vũ ngọc phan Phường 13, Q. Bình Thạnh / 9 Nguyễn Thị Minh Khai, P. Bến Nghé, Q.1 TP.HCM
SĐT: 092 568 9745 (zalo) – 0352 909 866 (Call)
Gmail: nguyenhoangan.humg@gmail.com
Website: https://thietkedohoapro.vn
STK:104870196930 – Nguyễn Hoàng An – Ngân hàng vietinbank chi nhánh 4 Quận 4 TP.HCM ()