Landing page được gọi là trang đích, chúng có là một công cụ đắc lực hỗ trợ trong các chiến dịch marketing của doanh nghiệp. Làm sao để xây dựng một landing page mang tính chiến lược, hiệu quả, mang lại nhiều lợi ích trong công tác truyền thông là một chuyện không hề dễ dàng. Hãy cùng thietkedohoapro.vn tìm hiểu về cách xây dựng một landing page hiệu quả trong tích tắc thông qua những thông tin cơ bản được tổng hợp ngay sau đây!
Section cơ bản nhất của một Landing Page
Một Landing Page thành công đồng nghĩa với việc mỗi Section của nó đều cần có sự chăm chút về cả nội dung lẫn giao diện. Tuy nhiên điều này vẫn chưa đủ, các Section còn cần sự kết nối giữa nhau và mang lại tính đồng bộ cho Landing Page. Trước khi đưa đến cho các bạn tham khảo về một quy trình cụ thể, hãy cùng colorME điểm qua các Section thường gặp trong một Landing Page:
- Navigation Bar (Thanh điều hướng): Nằm trên cùng Landing Page, giúp người dùng nhảy sang các Section khác.
- Testimonials (Cảm nhận người dùng): Nơi cho mọi người xem feedback của các khách hàng khác về sản phẩm.
- About Us (Về chúng tôi): Là phần hiển thị thông tin về đội nhóm. Phần này luôn có trong các Landing Page giới thiệu dịch vụ.
- Features (Đặc điểm): Là phần giới thiệu các đặc tính nổi trội của sản phẩm, để định vị sản phẩm rõ ràng hơn với thị trường.
- Pricing (Giá cả): Cho mọi người thấy giá của sản phẩm hay sự khác nhau giữa các gói giá.
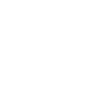
- Call-to-action: Phần khuyến khích khách hàng bấm đăng ký, thường hiển thị các chính sách ưu đãi hay đồng hồ đếm ngược để kích thích người tiêu dùng mua hàng ngay.
- Footer (Chân trang): Nơi hiển thị liên kết mở rộng, mạng xã hội của doanh nghiệp hay hotline.
- Còn bây giờ, hãy cùng colorME đi đến các bước xây dựng Landing Page nhé!

Quy trình xây dựng hiệu quả
Bước 1: Research
Đây là bước thường bị bỏ qua nhất trong quá trình làm Landing Page của Designer. Vì vậy, thay vì bắt tay ngay vào các khía cạnh thiết kế, việc mà các bạn cần làm trước đó là thống kê và tìm hiểu về các con số về đối tượng người dùng của mình. Các thông tin về nhân khẩu học như tuổi, giới tính, vị trí sinh sống sẽ ảnh hưởng và giúp ích rất nhiều đến các quyết định của bạn về phong cách và ngôn ngữ thiết kế.

Bước 2: Prototype Design
Sau khi đã có lượng thông tin đủ, bạn mới nên bắt tay vào xây dựng thử nghiệm một Landing Page thoả mãn các yêu cầu đề ra.
Bước 3: Launch & Test
Đây cũng là bước mà các Designer khá ít quan tâm. Một Landing Page không đơn thuần là một sản phẩm thiết kế và hoàn thiện trong một lần, mà nó là sản phẩm cần theo dõi sự phản hồi của khách hàng và cải tiến để mang đến tính hiệu quả.
Các bạn có thể kiểm tra Tỷ lệ truy cập là bao nhiêu? Tỷ lệ out Landing Page khi kéo xuống Section 2 là bao nhiêu? ColorME gợi ý cho các bạn sử dụng các công cụ pixel từ Google hoặc Facebook để đo lường được dễ dàng và chính xác hơn.
Bước 4: Upgrade
Ngay sau khi có kết quả test, việc bạn cần làm là tìm cách cải thiện từng phần hoặc cải thiện tổng quan cả Landing Page để có hiệu quả tốt hơn.
Bước Upgrade này phụ thuộc rất nhiều vào Launch & Test, vì vậy bạn cần phải nghiên cứu thật kỹ các bước phương thức test. gợi ý cho các bạn những phương thức kiểm tra hữu ích dưới đây.

Phương pháp 1: A/B Testing
A/B Testing (hay còn được gọi là split testing hay bucket testing) là một phương pháp để so sánh giữa 2 phiên bản của website hoặc ứng dụng nào đó, từ đó tìm ra được phiên bản nào hiệu quả tốt hơn.
Phương pháp này cho phép các cá nhân, nhóm và doanh nghiệp thực hiện những thay đổi thận trọng cho trải nghiệm người dùng (user experience) trong khi thu thập những dữ liệu cho kết quả.

Không chỉ trả lời cho những câu hỏi một lần duy nhất hoặc giải quyết những bất đồng, A/B Testing có thể được sử dụng một cách nhất quán để có thể liên tục cải thiện những trải nghiệm và mục tiêu đơn lẻ. Ví dụ như về tỷ lệ chuyển đổi theo thời gian.
Chẳng hạn, một công ty công nghệ B2B có thể muốn cải thiện chất lượng và số lượng khách hàng tiềm năng từ các trang web của chiến dịch.
Để đạt được mục tiêu đó, một nhóm sẽ thử các thay đổi A/B Testing đối với các tiêu đề, hình ảnh trực quan, khung opt-in (biểu mẫu), CTA – kêu gọi hành động và bố cục tổng thể của trang.
Việc kiểm tra một thay đổi tại một thời điểm nhất định sẽ giúp họ xác định chính xác những thay đổi đó liệu có ảnh hưởng đến hành vi truy cập của người dùng hay có những thay đổi nào khác không.
Dần dần, dựa vào đó, họ có thể kết hợp hiệu ứng của nhiều thay đổi thành công từ các thử nghiệm trước để chứng minh sự cải thiện trải nghiệm mới so với trải nghiệm cũ.

Phương pháp 2: Crowd Testing (Survey)
Crowd testing là một khái niệm thú vị và giúp làm sáng tỏ nhiều khiếm khuyết không được chú ý. Bằng cách lựa chọn một nhóm đối tượng để làm khảo sát, cách này giúp ta phát hiện ra những lỗ hổng còn thiếu sót, từ đó cải thiện được Landing Page một cách hiệu quả hơn.

Tổng kết
Với những thông tin trên hi vọng bạn có những góc nhìn chuyên sâu và chi tiết hơn về cách xây dựng một Landing Page hiệu quả và thu hút, từ đó giúp tăng tỷ lệ chuyển đổi khách hàng một cách tối ưu. Thietkedohoapro.vn luôn mong muốn được chia sẻ kiến thức và đồng hành cùng bạn trong lĩnh vực Graphic Design rộng lớn! Chúc bạn thành công!
Hoàng An
Địa chỉ: 24 Vũ ngọc phan Phường 13, Q. Bình Thạnh / 9 Nguyễn Thị Minh Khai, P. Bến Nghé, Q.1 TP.HCM
SĐT: 092 568 9745 (zalo) – 0352 909 866 (Call)
Gmail: nguyenhoangan.humg@gmail.com
Website: https://thietkedohoapro.vn
STK:104870196930 – Nguyễn Hoàng An – Ngân hàng vietinbank chi nhánh 4 Quận 4 TP.HCM ()