Phân cấp thị giác là kĩ thuật cốt lõi mà designer cần nắm rõ và quan tâm vì chúng ảnh hưởng rất nhiều tới việc thiết kế đồ hoạ. Nó giúp bạn giải trình các nội dung trình bày sản phẩm một cách khoa học mà không phải bất cứ công cụ nào cũng làm được. Chúng mang lại hiệu quả thị giác và truyền thông một cách hữu hiệu và chất lượng. Cùng thietkedohoapro.vn tìm hiểu những phân cấp thị giác trong thiết kế đồ hoạ qua những thông tin được tổng hợp sau đây!
Lưới 1/3 trong thiết kế đồ hoạ
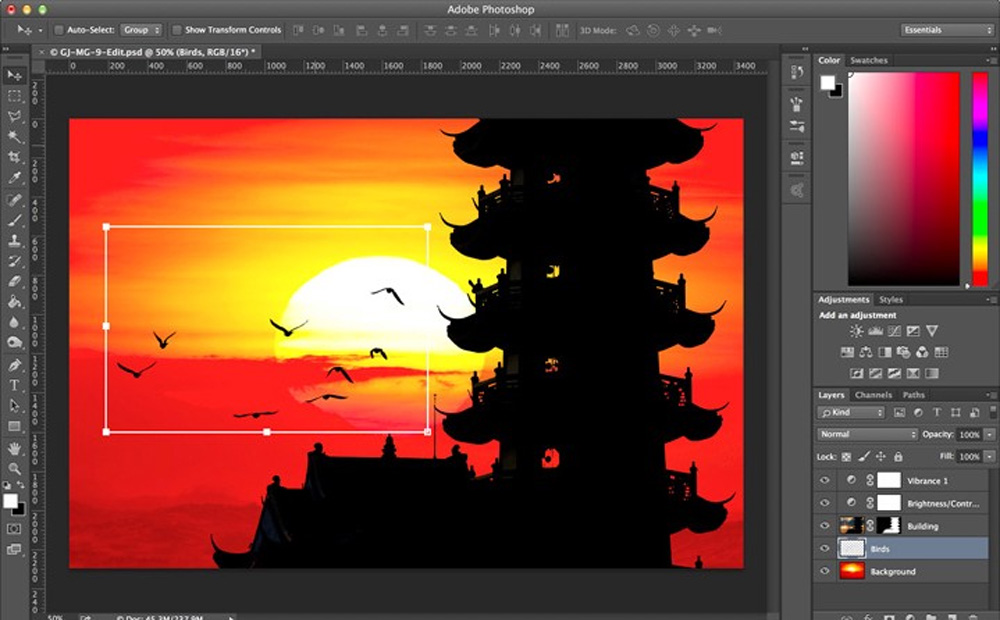
Đây là một quy tắc kinh điển dùng để dẫn dắt tới ánh nhìn của người xem, để người xem chú ý hơn vào trọng tâm của bức ảnh. Điều căn bản là khi bạn muốn làm nổi bật hoặc nhấn mạnh một vật thể trong tác phẩm của mình, hãy đặt chúng vào vị trí trùng với một đường kẻ ảo hoặc vào vị trí điểm giao của các đường phân chia.
Các nghiên cứu cho rằng trên bất kì một khung nào cũng sẽ khiến người xem phải chú ý đi chú ý lại nhiều lần, và chúng được gọi là những điểm mạnh. Chúng ta nên đặt chủ thể chính ở đấy đề khiến người xem quan tâm đến hình ảnh được nhấn mạnh trong bức hình.
Việc chia khung hình ra bằng 9 phần bằng nhau bởi 2 đường ngang và 2 đường dọc vuông góc với nhau sẽ giúp ta 4 điểm mạnh là giao điểm của 4 đường đó. Sẽ có một điểm quan trọng rơi vào 1 trong 4 điểm giao của các đường phân chia.
Màu sắc trong thiết kế đồ hoạ mà các designer cần lưu ý
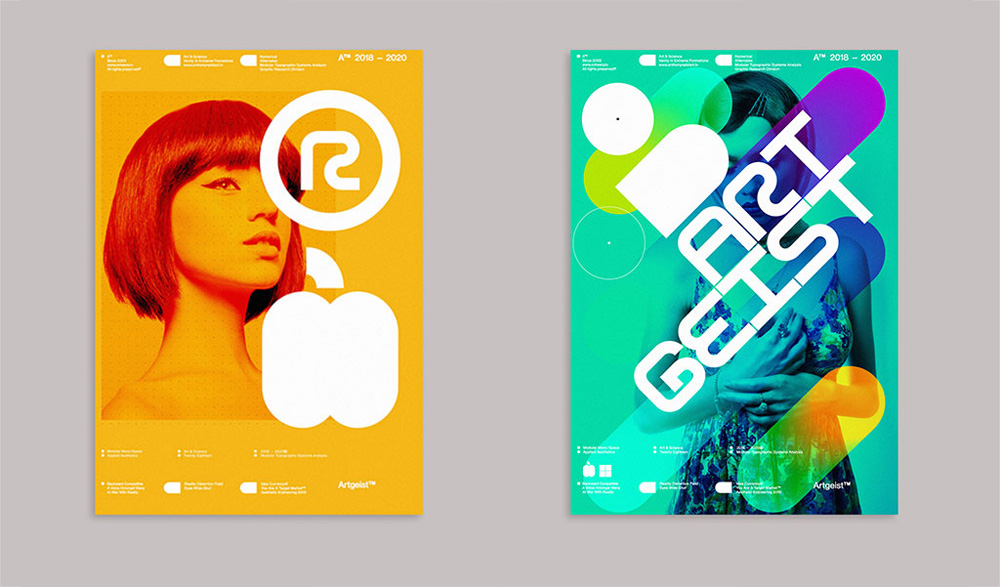
Các màu sắc được sử dụng để tạo ra sự khác biệt giữa các thành phần và tạo ra mức độ ưu tiên cho chúng. chúng tạo nên sức hút, tâm lý và phong cách đối với một designer. Người ta có thể dùng nghệ thuật phối màu để nói lên ý tưởng của mình mà không cần đến lời nói hay câu văn.
Việc năm vững lý thuyết trong thiết kế sẽ tạo hiệu quả cao khi tạo ra sản phẩm, việc kết hợp màu sắc tạo ra những sản phẩm đẹp mắt. Chúng ta có thể phối màu đơn sắc, phối màu tương đồng, bổ sung hay tam giác cân và hình chữ nhật,….

Màu sắc cũng tạo nên những cảm giác cho người xem, khiến chúng ta có cảm giác vui buồn hoặc các cảm giác khác. Quan trọng là chúng ta phải hiểu và nắm bắt được những nguyên tắc thiết kế để tác động đến khách hàng một cách chính xác nhất. Việc hiểu rõ màu sắc giúp ta có những thiết kế phù hợp và chính xác.
Đường dẫn thị giác
Khi ta muốn người khác chú ý vào việc gì đó, chúng ta thường có xu hướng chỉ tay hay hướng mắt nhìn về phía vào đối tượng đó hay hướng mắt nhìn về phía chúng. ta có thể liên tưởng hành động này để áp dụng vào việc thiết kế. Dựa vào phân cấp và tưởng phản, chúng ta có thể tạo ra Visual Hierarchy (VH) cho thiết kế của mình. Có 2 dạng bố cục phổ biến đó là:
- Chữ F: Phân cấp đối tượng từ trên xuống dưới, từ to xuống nhỏ dần. Kiểu bố cục này phù hợp với những ấn phẩm mang tính chất ứng dụng như sách, báo, tạp chí,…
- Chữ Z: Phân cấp theo đường zig zag, được dùng nhiều trong những ấn phẩm mang tính sáng tạo cao, bố cục tự do hơn, kết hợp với yếu tố tương phản để dẫn dắt người xem ấn phẩm theo đúng flow.
Luật tương phản trong thiết kế đồ hoạ
Tương phản xảy ra ra khi bạn sử dụng cùng lúc Màu sắc (Nóng – Lạnh), Đường nét ( Thẳng – cong, ngang- đứng v.v.), Hình khối (Đặc – rỗng, Lớn – nhỏ), Hình dạng (Vuông – Tròn), Chất liệu (Mịn – thô ráp) Nhịp điệu (Nhanh – Chậm), Không gian (rộng – hẹp), Đồng nhất – Khác biệt, Hướng v.v..
Chúng ta có thể phân biệt các thành phần, tạo điểm nhấn trong thiết kế để tác phẩm trở nên có bố cục và có trọng tâm nhiều hơn.
Một vài kiểu tương phản phổ biến: Kích thước, Màu sắc, Sắc độ. Giống như các yếu tố lớn hơn được coi là quan trọng hơn yếu tố nhỏ hơn, sáng màu thường gây sự chú ý lớn hơn màu sắc màu nhạt. Ví dụ: nếu một câu trong một khối văn bản được tô sáng bằng màu sáng, nó sẽ ngay lập tức thu hút sự chú ý của độc giả.
Kích thước trong thiết kế đồ hoạ
Kích thước là yếu tố quan trọng của một tác phẩm thiết kế đồ hoạ, chúng giúp nhấn mạnh các yếu tố thị giác và kích thích người nhìn. Các tiêu đề báo xuất hiện ở phông chữ lớn hơn và các câu chuyện chính thường có tiêu đề thậm chí còn lớn hơn các bài viết trên phần còn lại của trang. Trong bất kỳ thiết kế nào, các phần tử lớn hơn cho dù đó là từ ngữ hay hình ảnh, không chỉ đáng chú ý nhất mà còn mang thông điệp mạnh mẽ nhất.

Mở rộng kích thước, hay co giãn kích thước của một đối tượng là một trong những hành động giúp tăng tầm quan trọng của thị giác đối với người nhìn.
Cân bằng trong thiết kế đồ hoạ
Sự cân bằng giúp tạo nên tính ổn định trong một thiết kế, Để làm được việc này chúng ta cần sắp xếp tất cả các yếu tố còn lại của thiết kế một cách hợp lý bao gồm: Hình khối, Màu sắc, Chất liệu, Khoảng trống.
Cs 2 phương pháp tạo nên sự cân bằng:
Cân bằng đối xứng: Là một kiểu bố cục an toàn và dễ sử dụng. Các yếu tố đồ hoạ đối xứng nhau qua một trục bất kỳ, có thể là trục ngang, dọc hoặc thẳng đứng và không nhất thiết phải đối xứng tuyệt đối.

Cân bằng bất đối xứng: Sử dụng bố cục đối xứng nhiều đôi khi sẽ tạo cảm giác nhàm chán và đơn điệu. Bằng cách phân tích mức độ chú ý của một yếu tố đồ hoạ dựa vào màu sắc, chất liệu, hình dạng,… chúng ta có thể sắp xếp bố cục một cách cân bằng giống như bài toán một cân bông nặng bằng một cân sắt. Phương pháp cân bằng này đòi hỏi người thiết kế phải có cái nhìn tổng thể về ấn phẩm của mình để có thể xác định mức độ cân bằng của thiết kế.
Các typeface trong thiết kế đồ hoạ
Các kiểu chữ (typeface) khác nhau cũng là một cách phân cấp khá đơn giản. Tuy nhiên, để hiệu quả bạn nên chọn 2 typeface tương phản cao về hình dạng.
Ví dụ, nếu bạn đang thực hiện thiết kế với một font mang tính chất mạnh mẽ, đồ sộ thì hãy kết hợp nó với một font nhỏ gọn, thanh lịch. Điều này sẽ cho bạn khả năng tạo ra một thiết kế cân bằng, dễ chịu.
Những chữ với các nét bo tròn và uốn cong trông ổn hơn khi kết hợp với những chữ có các đường nét mảnh mai, thanh lịch. Chỉ nên sử dụng tối đa từ 2-3 font chữ trong một bố cục. Điều này sẽ luôn luôn đảm bảo cho bạn về tính rõ ràng và dễ đọc của văn bản.
Việc nắm rõ và vận dụng nhuần nhuyễn, kết hợp linh hoạt các nguyên tắc phân cấp thị giác trong thiết kế đồ hoạ sẽ luôn là cánh tay phải đắc lực giúp các designer tạo ra những sản phẩm thiết kế.

Kết luận
Với những chia sẻ của thietkedohoapro.vn, hi vọng bạn đã có những thông tin quan trọng trong chiến lược tạo nên những sản phẩm thiết kế chất lượng. Đồng thời cũng là chiến lược khi bạn cần phát triển một ấn phẩm truyền thông. Nếu có nhu cầu thiết kế các sản phẩm truyền thông cũng như marketing tại TPHCM, liên hệ ngay với thietkedohoapro.vn để nhận tư vấn và báo giá miễn phí!
Thông tin liên hệ
Hoàng An
Địa chỉ: 24 Vũ Ngọc Phan Phường 13, Q. Bình Thạnh / 9 Nguyễn Thị Minh Khai, P. Bến Nghé, Q.1 TP.HCM
SĐT: 092 568 9745 (zalo) – 0352 909 866 (Call)
Gmail: nguyenhoangan.humg@gmail.com
Website: https://thietkedohoapro.vn
STK:104870196930 – Nguyễn Hoàng An – Ngân hàng vietinbank chi nhánh 4 Quận 4 TP.HCM ()